
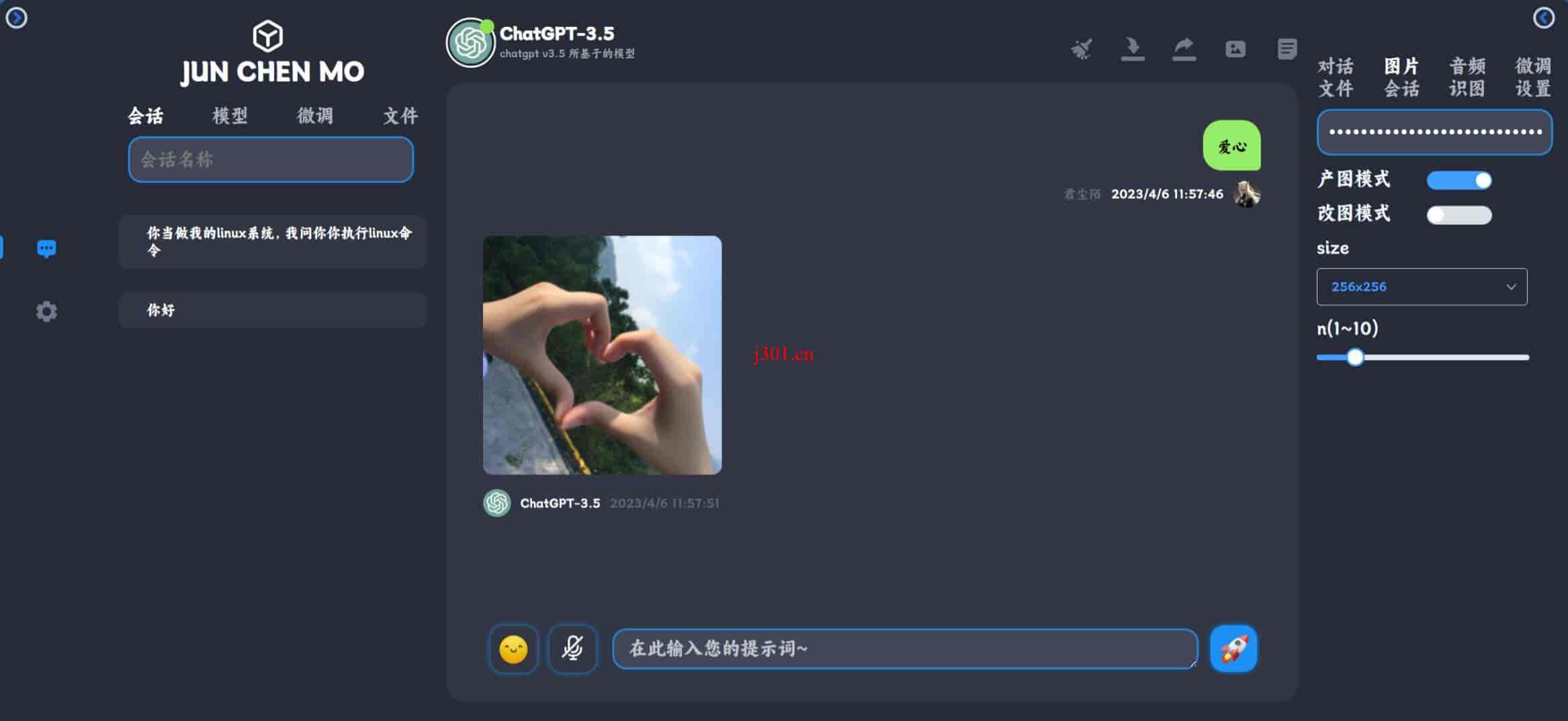
ChatGPT_JCM,OpenAI管理界面,聚合了OpenAI的所有接口进行界面操作(所有模型、图片、音频、微调、文件)等,支持Markdown格式(公式、图表,表格)等。
直达下载
回到上一页 介绍
ChatGPT_JCM项目是一个为用户提供更加丰富和个性化的ChatGPT会话体验的工具。本项目支持多种语言、多会话存储、角色扮演等高级功能,旨在为用户打造一个可定制、易于使用的ChatGPT会话平台。
项目简介
ChatGPT_JCM项目基于vue和element-ui构建,支持对接OpenAI的多个模型,包括text-davinci和gpt-4等,实现了文本生成、图片生成、文件管理等多种功能。

快速开始
- 环境准备:确保你的开发环境中已安装NodeJS(版本14或以上)。
- 安装依赖:在项目根目录下执行
npm install命令,安装所需的依赖包。 - 本地服务:运行
npm run serve启动本地开发服务器,通过npm run build构建项目。
配置API密钥和代理
- 在
.env.serve文件中,添加你的OpenAI API密钥(VUE_APP_OPENAI_API_KEY)和自定义的OpenAI API代理地址(VUE_APP_OPENAI_API_URL),以便项目能够成功调用OpenAI提供的服务。
个性化设置
- 在
/src/store/mutation-types.js文件中,用户可以自定义AI头像、用户头像和用户名,进一步增强聊天体验的个性化。
功能亮点
- 多会话存储和上下文逻辑:支持在多个窗口中进行上下文对话,适用于GPT3.5模型。
- 数据导入导出:提供了丰富的数据管理功能,包括导出当前会话、全部会话,以及导入会话数据。
- 多语言界面:支持中英文切换,满足不同用户的需求。
- 角色扮演:内置多角色prompt,让聊天更加生动有趣。
技术与进度
本项目采用Vue 2.6.14和Element-UI 2.15.12构建前端界面,后端基于NodeJS。项目已实现模型列表获取、文本生成、图片生成等核心功能,并计划在未来支持更多的功能,如主题更换和后端功能扩展等。
这个项目的安装和配置过程异常简洁明了,即便是对于没有太多技术背景的用户来说,也能够轻松上手。
×
直达下载





 RSS
RSS