
ChatGPTuniapp和Hyperf MineAdmin打造的ChatGPT应用,支持小程序、H5和App,集成多大语言模型和AI绘图功能。
直达下载
回到上一页 介绍
ChatGPTuniapp和Hyperf MineAdmin共同构建的ChatGPT应用,为用户带来跨平台的AI对话体验。支持小程序、H5和App,这款应用集成了众多大语言模型和AI绘图功能,为用户提供了一个功能丰富的后台管理系统。

应用特性
- 全平台支持:一套代码,多平台运行,支持小程序、H5、App。
- 丰富的大语言模型集成:集成了OpenAI、Azure、ChatGLM、讯飞星火、文心一言等。
- AI绘图功能:支持MidJourney和Stable Diffusion绘图集成。
- 完整的开源系统:前后端开箱即用,基于Websocket实现流畅的打字机体验。
- 角色应用与自定义:内置多种角色应用,并支持角色自定义。
技术栈
- 前端:uniapp、Vue3、Pug、SCSS。
- 后端:Swoole、Hyperf、MineAdmin。
功能说明
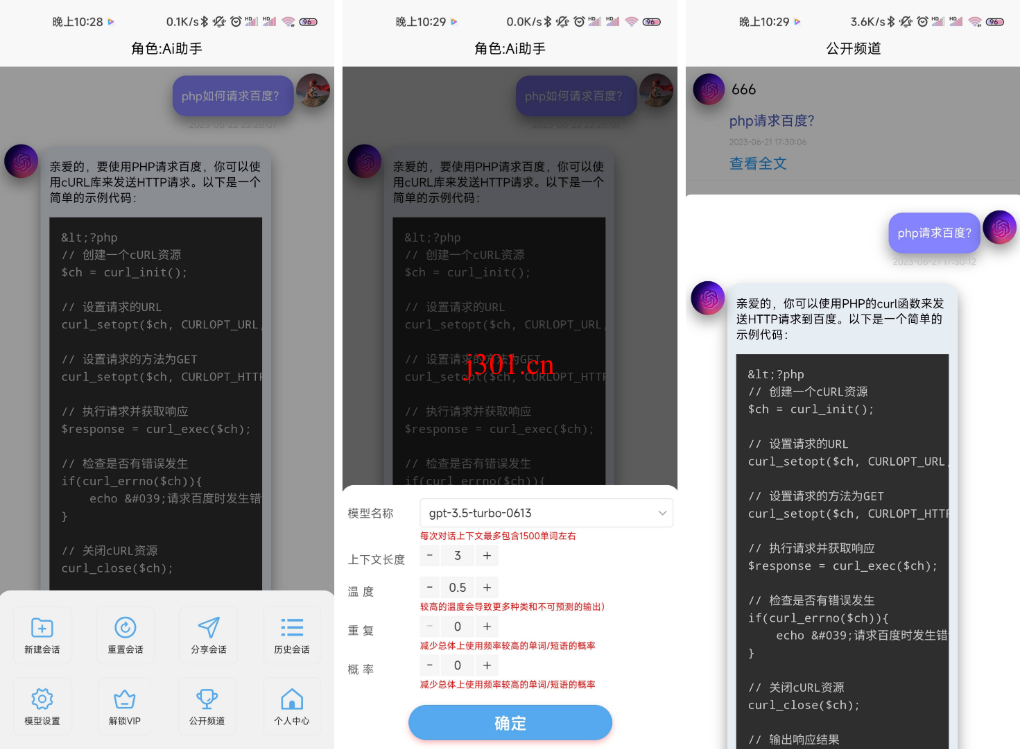
- 客户端:问答上下文管理、快捷提问、角色自定义、历史会话记录、公开频道、VIP系统等。
- 后台系统:角色自定义管理、聊天数据管理、订单管理、用户管理、卡密管理、API密钥管理等。
快速部署
1.下载项目:
git clone https://github.com/putyy/chatgpt.git
2.安装MineAdmin:安装本项目mineadmin-php
复制本项目 ./MineAdmin/php/app/ai 下所有子文件夹,粘贴到到mineadmin-php app/ai目录下
cp -r ./MineAdmin/php/app/ai/ ./you-mineadmin-php/app/ai
3.配置与安装:执行数据库迁移、数据填充和JWT密钥生成等操作。
4.安装依赖:使用composer安装后端依赖,配置文件存储和支付功能。
5.安装uniapp:修改配置文件,安装所需插件。
# 修改 ./manifest.json 文件中的appid
{
"name" : "应用名称",
"appid" : "你的应用ID",
"description" : "",
......
}
# 复制 ./config.example.ts => ./common/config.ts 文件, 修改对应配置
let config = [
{
wsUrl: 'ws://开发环境的域名ws/ws-chat',
baseURL: 'https://开发环境的域名/api/ai/api/'
},
{
wsUrl: 'ws://线上域名/ws/ws-chat',
baseURL: 'https://线上域名/api/ai/api/'
}
]
nginx配置
配置nginx以支持前端静态文件访问、PHP后端代理、WebSocket以及文件上传代理。确保正确设置代理路径、WebSocket超时时间和上传目录的代理。
开发和生产环境配置
- MineAdmin-vue和uniapp项目的配置需要根据开发和生产环境分别设置API和WebSocket的URL。
体验和探索
通过安装和配置,你将拥有一个功能完备的ChatGPT应用,支持丰富的对话场景和AI绘图功能。无论是作为个人项目还是商业用途,这套系统都能满足你的需求。
这款ChatGPT应用还是挺有意思的,大家可以试试。
×
直达下载





 RSS
RSS