Image Watermark Tool,一款在本地为图片添加水印的工具,强调了其对于保护个人敏感信息的重要性和操作的简便性。
直达下载
回到上一页 介绍
大家都知道,现在啊,一不小心网络上就能泄露个人信息,尤其是当你需要分享那些带有敏感信息的证件照——身份证、驾照、护照之类的,更是如履薄冰。怎么办呢?别着急,今天就给大家安利一个解决方案——图片水印打码工具。
这个工具的亮点在于,它允许你在完全离线的状态下,在本地设备上为图片添加水印。这不仅仅是加个图或文字那么简单,它是一种安全保护措施,确保你的敏感信息不会在网络上传播的过程中被截获。
快速上手
操作起来也是非常简便的,跟着这几个步骤,你就能快速搞定:
- 先将这个项目复制一份到你的GitHub上(也就是fork一下)。
- 登录到
Vercel的官方网站,点击New Project开始新项目。 - 找到
Import Git Repository选项,选择你刚才fork的项目,然后import进来。 - 接下来只要点击
Deploy,坐等它自己部署完成就可以了。
使用体验
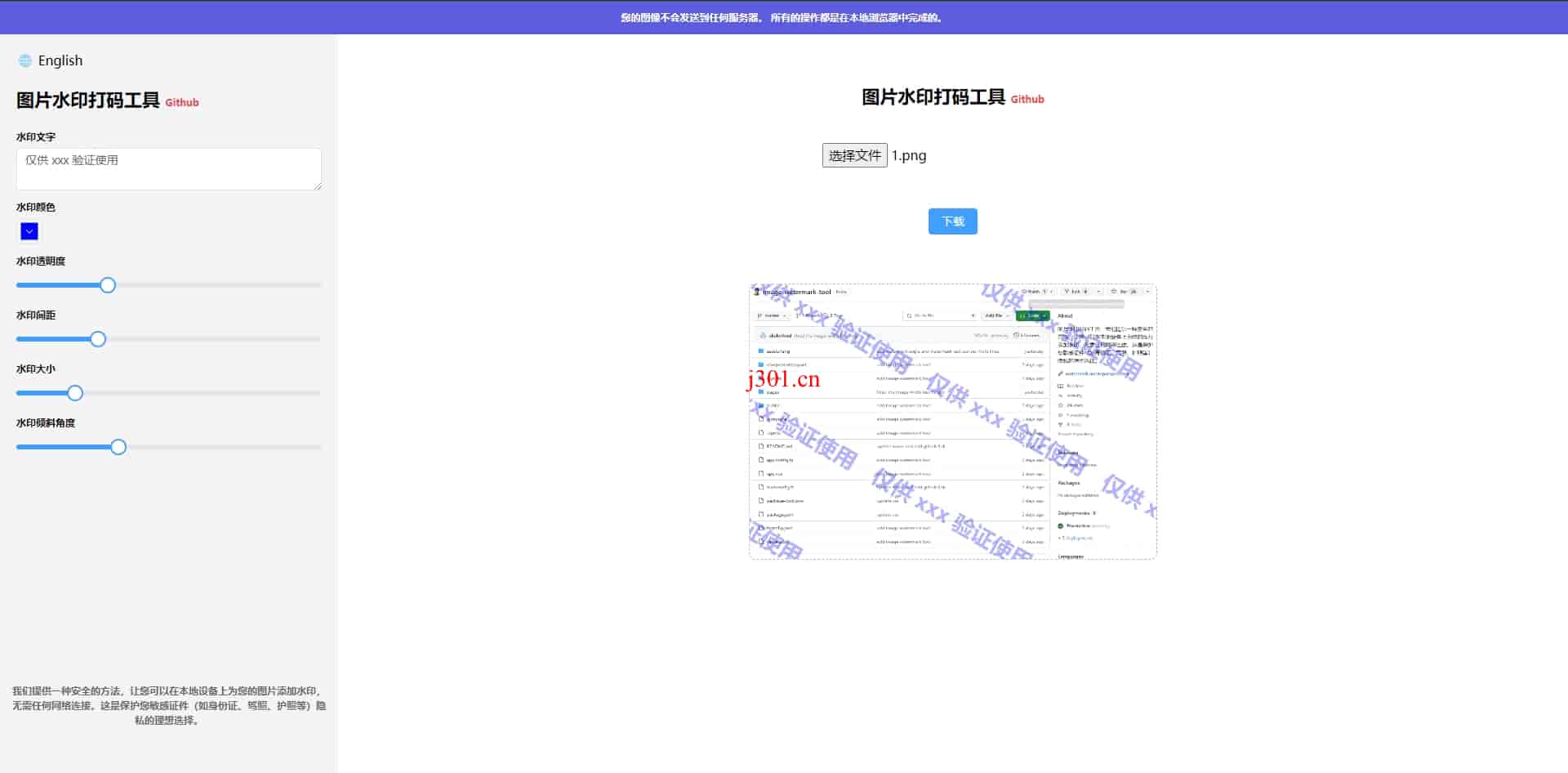
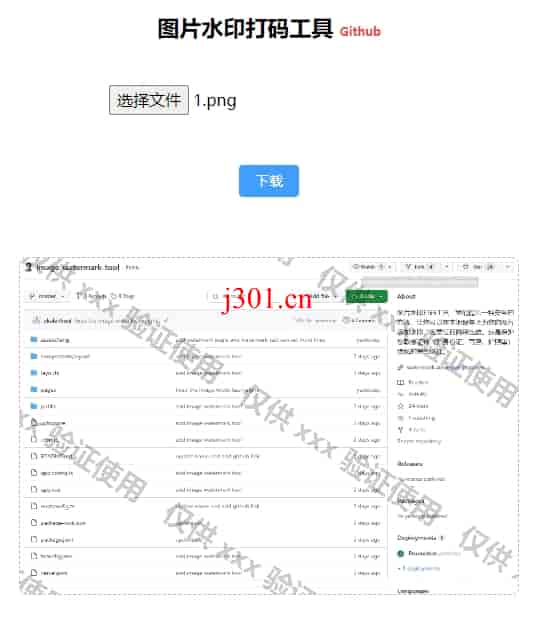
我直接到网站demo去体验了一下,水印编辑的功能该有的都有,界面简洁明了。

界面侧边栏就可以编辑水印的参数,功能也非常实用强大。

图片预览区可以看到编辑水印后的效果,调到自己想要的效果后点击下载,简单实用。

环境搭建
不管你是npm党、pnpm党还是yarn党,安装依赖都只需要简单的命令:
# npm
npm install
# pnpm
pnpm install
# yarn
yarn install
开发服务器
想在本地跑起来看看吗?启动开发服务器就在http://localhost:3000:
# npm
npm run dev
# pnpm
pnpm run dev
# yarn
yarn dev
生产环境
最后,如果你要部署到生产环境,别忘了先构建项目:
# npm
npm run build
# pnpm
pnpm run build
# yarn
yarn build
Image Watermark Tool作为一款能够在本地快速添加水印的工具,为用户的隐私安全提供了一层额外的保护。通过简单的几步操作,即可为图片加上保护屏障,让分享变得更加安心。尝试Image Watermark Tool,让你的敏感信息得到有效保护。
×
直达下载





 RSS
RSS