Highlightr:Obsidian中提升笔记美观和效率的利器

在 Obsidian 的插件市场中,Highlightr 无疑是一个让人眼前一亮的插件,尤其适合那些对笔记的组织与美观有极高要求的朋友。作为一款 Obsidian 插件,它为笔记狂热者提供了极大的便利。谁不想在笔记里随心所欲地高亮重要内容,用各种颜色区分信息呢?Highlightr 就能轻松实现这些功能!

什么是 Highlightr?
Highlightr 是一个专为 Obsidian 打造的高亮插件,提供了简单且美观的高亮菜单。与传统的 Markdown 语法和复杂的 CSS 技巧相比,Highlightr 让你可以轻松地为笔记添加各种颜色的高亮,无需繁琐操作。它不仅让笔记更美观,还能帮助更好地组织和查找信息。

Highlightr 的优势
1. 易用性
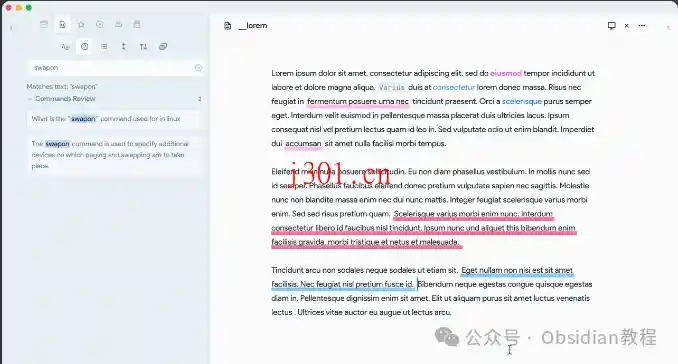
Highlightr 的设计初衷就是让高亮变得简单直观。安装好插件后,只需简单几步即可上手。插件内置了多种颜色,适用于不同主题,不论你使用浅色还是深色模式,都能找到合适的高亮颜色。

2. 高度自定义
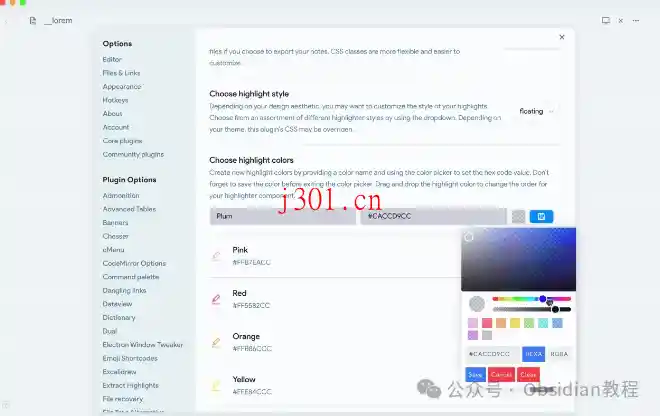
虽然插件已经提供了许多默认颜色,但你可以根据自己的需求自定义高亮颜色。打开插件设置页面,输入高亮颜色的名称,选择颜色并保存,就能将新颜色添加到高亮菜单中。这使得你的笔记更加个性化,符合个人使用习惯。
3. 兼容性强
Highlightr 使用内联 CSS,这意味着当你导出笔记时,不依赖外部的 CSS 样式。这大大增强了笔记的灵活性和可移植性。不论是在 Obsidian 内部查看,还是导出到其他平台,笔记的高亮效果都能完美保留。

安装和使用
在线安装
Highlightr 可以直接在 Obsidian 的社区插件商店中找到并安装。具体步骤如下:
- 打开 Obsidian,点击左下角的设置按钮。
- 在设置菜单中选择“Community plugins”。
- 点击“Browse”,搜索“Highlightr”。
- 找到插件后,点击“Install”进行安装。
- 安装完成后,返回设置菜单,启用该插件。
使用
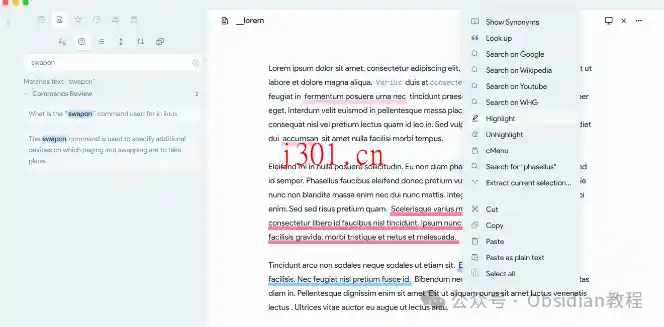
安装插件后,可以打开任意笔记,选中需要高亮的文本,右键点击选中文本,选择“Highlight”菜单项。在弹出的高亮菜单中选择你喜欢的颜色。如果需要取消高亮,只需再次选中该文本,右键点击选择“Unhighlight”。
此外,你还可以通过快捷键快速打开高亮菜单,并为每种颜色设置独立的快捷键。这使得在编辑笔记时更加方便快捷。

高级功能
1. 内联 CSS 和 CSS 类
Highlightr 支持内联 CSS 和 CSS 类两种模式。内联 CSS 适用于导出笔记时保持高亮效果,而 CSS 类则让高亮的自定义性和灵活性更强。可以在插件设置中选择适合自己的模式。
2. 快捷键支持
可以为每种高亮颜色设置快捷键,这样在编辑笔记时,只需按下相应的快捷键,就能快速应用高亮效果。这大大提高了工作效率,让你在笔记中快速标记重要信息。
高度评价
作为一个 Obsidian 的深度用户,我对 Highlightr 插件的评价非常高。它不仅提升了笔记的美观度,还让信息的组织和查找更加方便。尤其是自定义高亮颜色的功能,让我可以根据不同项目和任务来区分笔记内容,极大地提高了我的工作效率。
总之,Highlightr 是一款让人欲罢不能的插件,无论是在功能性还是易用性上都堪称一流。如果你也是 Obsidian 的用户,特别是在意笔记的美观和效率,Highlightr 是一个非常值得尝试的选择。赶快去试试吧!