Obsidian插件:Icons为您的笔记添加视觉元素

如果你是Obsidian的用户,那么你可能已经知道,这个笔记应用的强大之处不仅仅在于其功能丰富,更在于它的可扩展性。而今天我要介绍的,就是一个能让你的Obsidian笔记更加生动的插件——Obsidian Icons。
Obsidian Icons插件专为那些希望通过视觉元素来提升信息组织和呈现效果的用户设计。简单来说,它让你可以在笔记中插入各种图标,瞬间让枯燥的文字变得有趣起来。
![]()
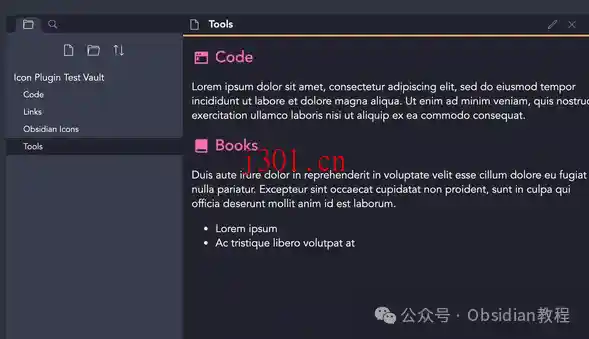
图标集介绍
这个插件内置了多个图标集,满足不同用户的需求。以下是两个主要的图标集:
Remix Icon:包含2172个图标,种类繁多,无论是通用符号还是特定主题的图标,这个图标集几乎能满足所有需求。
FontAwesome(免费版):提供1560个图标,是设计师和开发者的常用工具之一。
使用教程
Icons插件的使用方法非常简单,只需要在笔记中添加相应的Markdown代码即可。
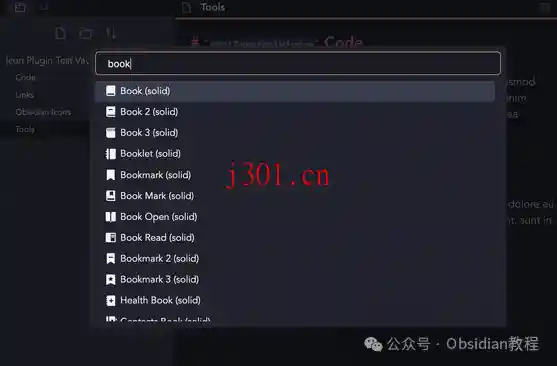
添加图标
打开任意笔记。
输入图标对应的Markdown代码。例如:
会插入一个火箭图标。
切换到预览模式,即可看到图标显示。

这个操作不仅简单,而且效果非常好,特别适合那些希望通过图标来突出重点内容的用户。
高级使用
除了基本的图标插入,Obsidian Icons插件还允许你自定义图标的大小、颜色,甚至可以将图标用于链接和按钮等更复杂的Markdown结构中。
![]()
自定义图标
为了让图标更符合你的笔记风格,你可以使用CSS片段进行个性化设置。
创建CSS片段
- 进入Obsidian设置,选择“外观”部分。
- 启用“CSS片段”并打开对应文件夹。
- 创建一个名为
icons.css的新文件,并添加CSS规则。例如:
css
.obsidian-icon {
color: blue;
font-size: 24px;
}
- 保存文件,并在Obsidian中重新加载CSS片段。
通过这种方式,你可以轻松调整图标的外观,让它们与笔记的整体风格更加协调。
![]()
结语
对于我来说,这个插件已经成为我日常使用Obsidian时的必备工具。它绝对是一个让你的笔记焕然一新的好工具。你不仅能提升笔记的美观度,还能更有效地组织和展示信息。
无论你是视觉设计师、内容创作者,还是普通的Obsidian用户,只要你想让你的笔记更具视觉吸引力,这个插件都值得一试,效果一定不会让你失望。