Obsidian插件:高效创建图表的Obsidian插件

你知道吗?在我们管理知识和整理信息的过程中,有一个叫做Mermaid的工具,它可以让我们通过简单的文本描述来生成各种复杂的图表和可视化图形。
这种功能在知识管理中简直是个神器,尤其是当我们使用像Obsidian这样强大的笔记工具时,Mermaid的作用就显得更加重要了。
关于Mermaid
Mermaid.js是一个非常棒的库,它允许你用文本来描述想要的图表,然后自动生成可视化图形。
比如,简单的代码Start ---> Stop可以被渲染成一个从“开始”到“停止”的流程图。

是不是很神奇?在Obsidian这样的知识管理软件中,Mermaid.js是内置支持的,这意味着你可以直接在笔记中插入Mermaid代码块,轻松创建美观而信息丰富的图表。
不过需要注意的是,Mermaid的渲染功能是Obsidian软件本身的一个特性,而不是通过任何插件实现的。因此,如果你在使用过程中遇到任何图表渲染的问题,应该直接联系Obsidian的官方论坛,而不是插件的开发者。
Mermaid工具插件
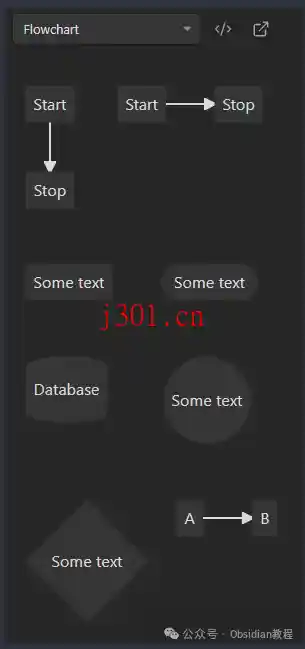
虽然Obsidian本身已经支持Mermaid渲染,但Mermaid工具插件为使用Mermaid提供了更便捷的途径。这个插件在界面上添加了一个工具栏,包含常见的Mermaid.js元素,这样你就不需要记住每个元素的语法。
你可以通过点击工具栏上的Ribbon图标或使用命令Mermaid: Open Toolbar View来打开工具栏。在工具栏中,点击任何一个元素就可以将它粘贴到编辑器中,大大简化了创建图表的过程。

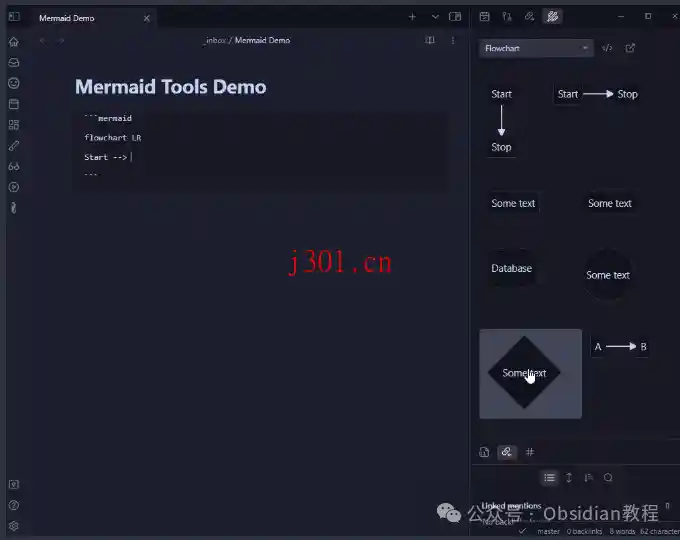
小演示
插件还附带了一个小演示,展示如何使用工具栏快速创建Mermaid图表。这个演示对于初学者来说是个不错的入门教程,可以帮助你迅速掌握如何利用这个强大的工具来丰富笔记和文档。

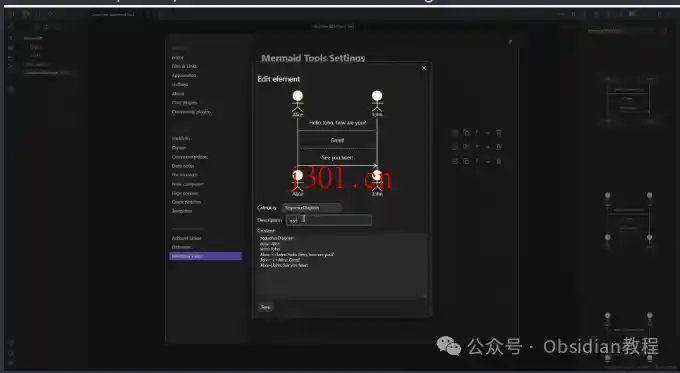
创建和管理元素
在插件的设置选项卡中,你可以创建、删除、编辑和重新排序元素。这为个性化和定制你的Mermaid图表提供了更多的灵活性。通过简单的用户界面,你可以轻松管理你的元素,确保图表完全符合你的需求。

Mermaid工具插件的开发团队还实现了一些关键功能,比如在设置中添加/编辑元素和重新排序元素,并计划继续改善用户体验。这表明了开发团队对提供高质量工具的承诺,以及不断改进和扩展插件功能的意愿。
总结
在我看来,Obsidian中的Mermaid工具插件是一个非常实用的扩展,特别适合那些希望在笔记和文档中快速创建和管理复杂图表的用户。通过简化图表的创建过程,这个插件让用户能够更加专注于内容的创造,而不是花费大量时间去学习和记住复杂的Mermaid语法。
随着开发团队继续改进插件,我们期待看到更多功能的加入,为Obsidian用户提供更加丰富的可视化选项。
对于那些对Mermaid感兴趣或者希望提高自己在Obsidian中创建和管理图表能力的用户来说,Mermaid工具插件无疑是一个值得探索的工具。
如果你还没有尝试过这个插件,我强烈建议你安装它,看看它如何能够改变你的Obsidian使用体验。不仅能提高工作效率,还能让你的笔记看起来更加专业和吸引人。