Douyin:模仿抖音的移动端短视频项目

douyin 是一个模仿抖音的移动端短视频开源项目,它基于 Vue、Vite实现。使用了最新的 Vue 全家桶技术栈,接口数据通过 axios-mock-adapter模拟。
整个项目的背后
这个项目是由一个热心的开发者使用Vue、Vite来实现的。为了让数据看起来更真实,他还巧妙地用axios-mock-adapter模拟了接口数据。从效果图来看,简直和真的抖音没什么两样!
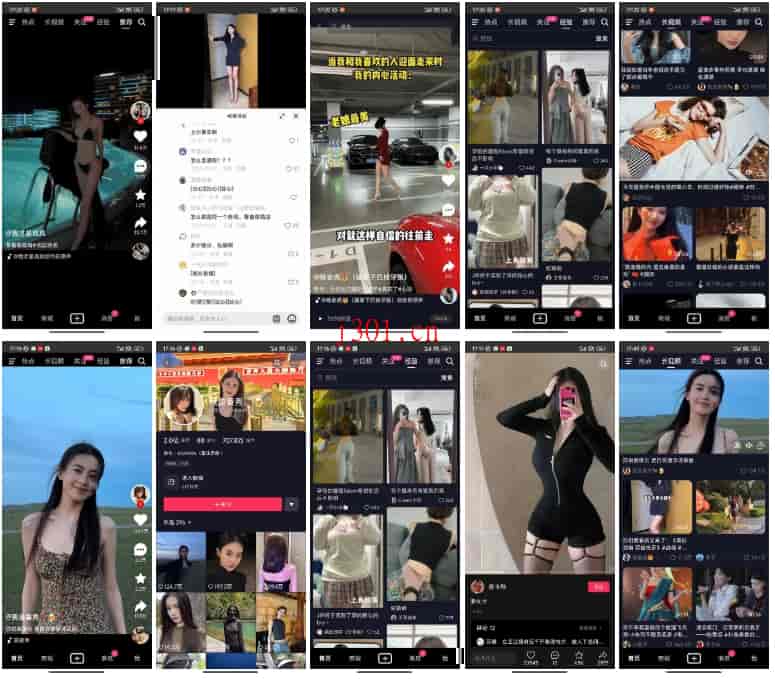
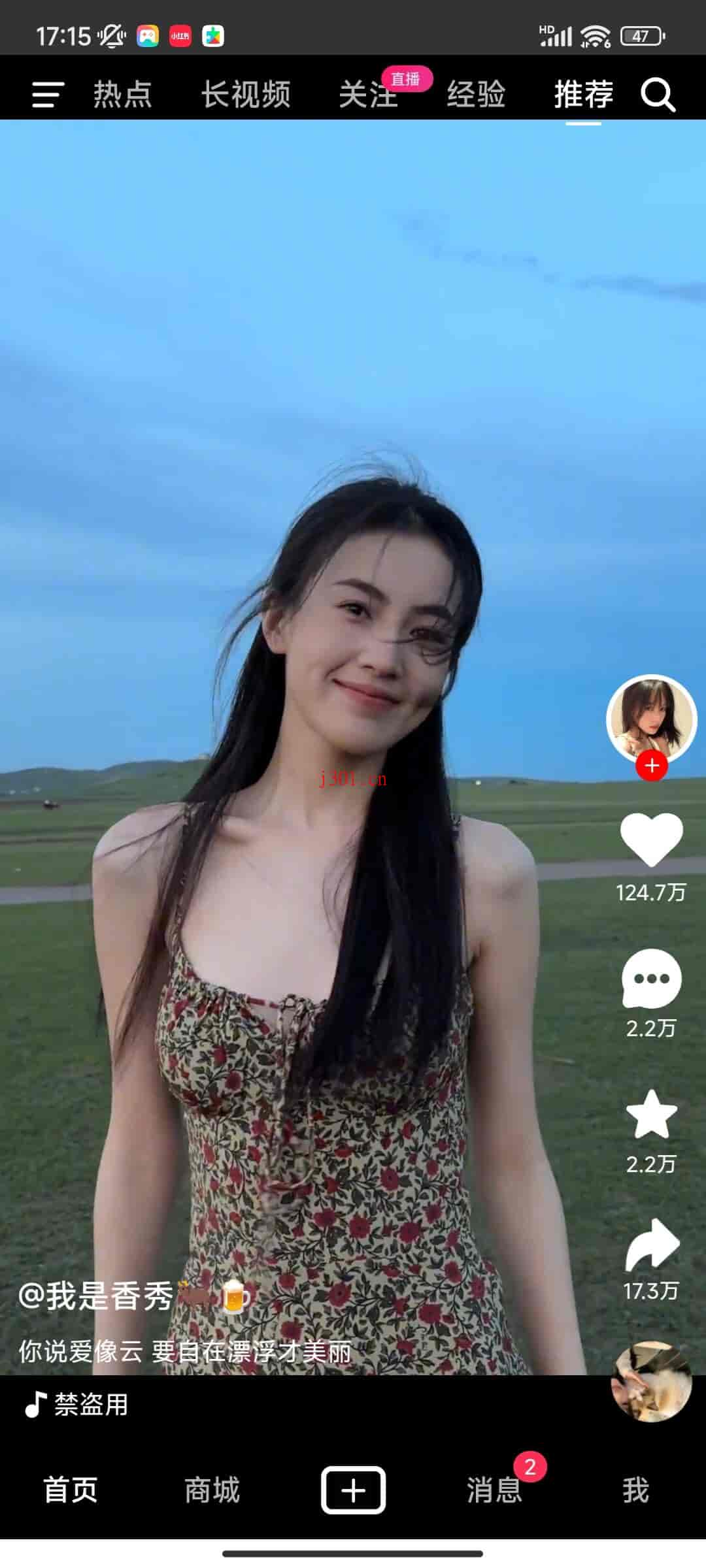
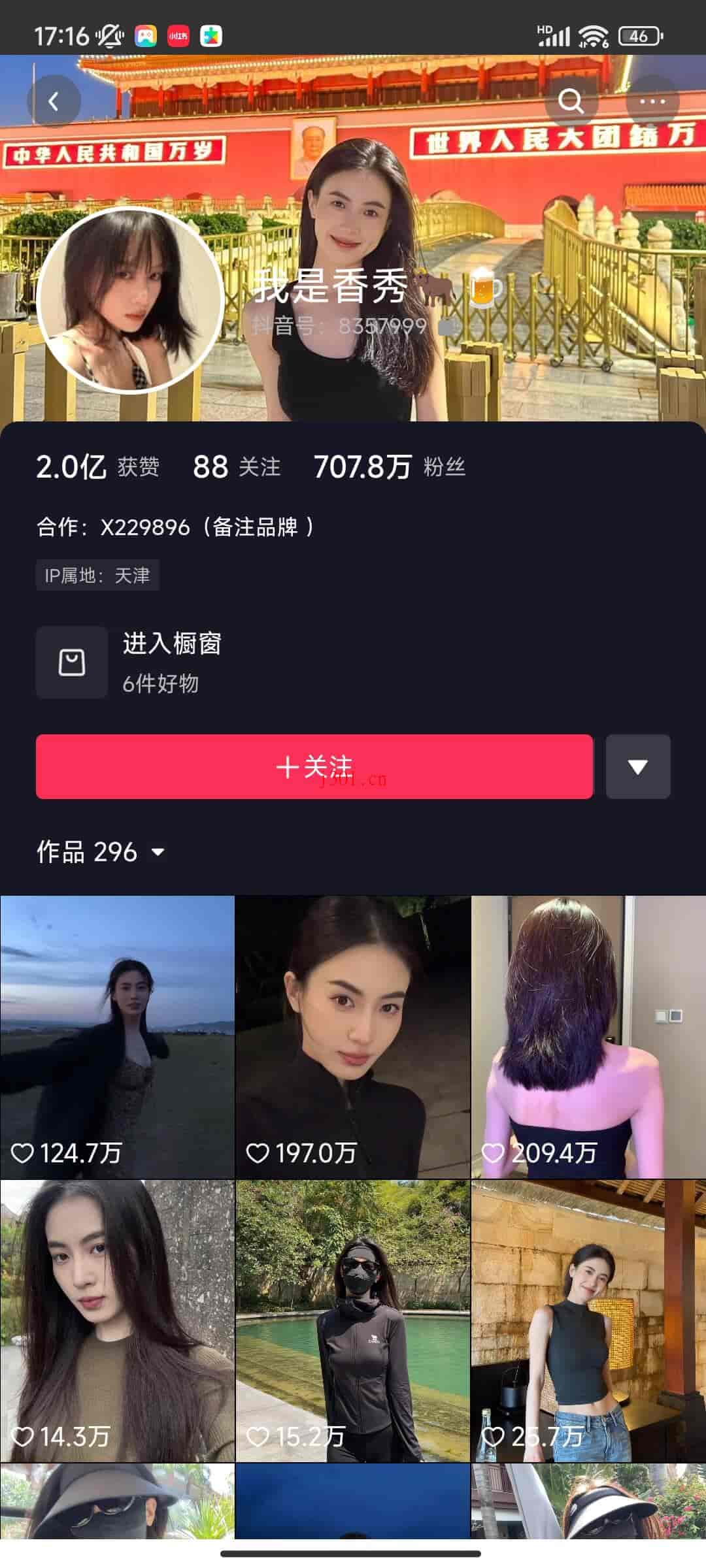
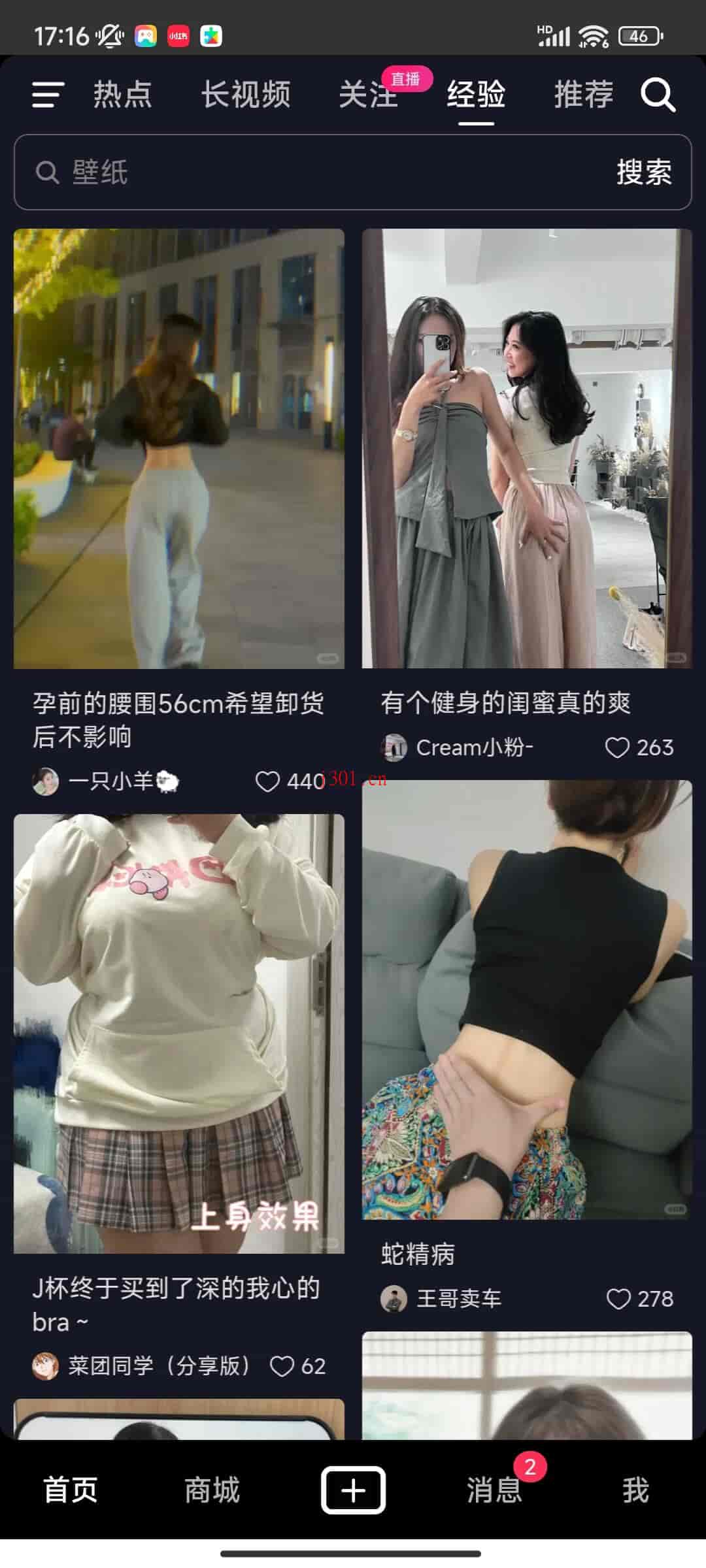
效果截图




开发环境准备
首先,确保你的开发环境已经安装了Node.js。Node.js是运行本项目不可或缺的基础,可通过其官方网站获取安装指南。接下来,你需要安装pnpm,这是一个高效的包管理工具,可通过执行npm install -g pnpm命令安装。
项目获取与依赖安装
使用Git克隆项目到本地,通过执行git clone https://github.com/zyronon/douyin.git即可。克隆完成后,进入项目目录(cd douyin),运行pnpm install安装项目所需的依赖。
启动与预览
在依赖安装完成后,执行pnpm dev命令启动项目,这将使项目运行在http://localhost:3000地址上。为了预览移动端效果,你可以使用Chrome浏览器的开发者工具,通过F12调出控制台,然后使用Ctrl+Shift+M切换至手机模拟模式。
在线访问
为了方便广大用户,本项目也部署在了Vercel平台,可以通过http://dy.ttentau.top直接访问。值得注意的是,在PC浏览器上请确保切换至手机模式浏览,以获得最佳体验。
免责声明
本项目旨在技术交流和学习分享,严禁用于任何商业用途。请遵守相关法律法规,合理使用技术。
通过精心搭建的开源项目,不仅可以深入学习Vue技术栈,还能实际操作构建一个短视频应用。这不仅是对技术的探索,也是对创意的实现。无论是作为技术学习的项目,还是作为个人兴趣的延伸,仿抖音App都是一个不错的选择。