Hippy:为开发者设计的高性能跨端框架

如果你是一名开发者,尤其是前端开发者,那你一定能感受到在不同平台上开发应用时的痛点。比如,iOS和Android的差异让人头疼,性能优化更是个大难题。但现在有个叫Hippy的框架,简直就是为了解决这些问题而生的。

Hippy可以简单理解为一个精简版的浏览器,它从底层抹平了iOS和Android的差异,让开发者能够用接近Web的方式开发原生终端App。更棒的是,它支持React和Vue两套界面框架,这对熟悉前端开发的朋友来说,学习成本几乎为零。

Hippy的核心卖点之一就是高性能。它在启动速度、组件复用、渲染效率、动画流畅度以及网络通信等方面都做到了业内顶尖水平。比如,Hippy的可复用列表组件在滑动时非常流畅,几乎没有卡顿。而且它通过binding模式实现了高效的前端和终端通信,这种设计不仅提升了性能,还让开发体验更加顺滑。

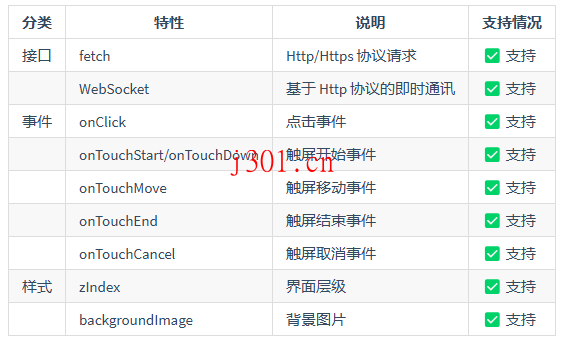
跨平台能力也是Hippy的一大亮点。它在不同平台上保持了相同的接口,这意味着开发者可以轻松地将Hippy应用迁移到Web浏览器上。这种一致性让开发者可以专注于业务逻辑,而不用为平台差异烦恼。Hippy还在底层增加了很多和浏览器相同的接口,比如fetch、WebSocket等网络请求功能,以及onClick、onTouch系列事件。这样一来,开发者在Hippy上开发时,几乎和写Web代码没什么区别。

Hippy的学习门槛也非常低。它完整支持Flex布局,开发者可以直接用熟悉的CSS进行样式设计。而且,Hippy对React和Vue的支持非常友好,这两种框架的开发者可以直接上手,无需额外学习复杂的概念。比如,使用hippy-vue时,你会发现它和Vue几乎完全兼容,这种无缝衔接的设计让人省心不少。

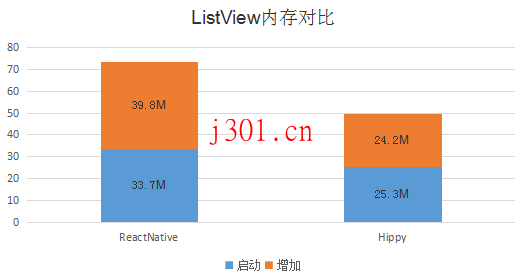
除了性能和开发体验,Hippy在包体积和内存占用上也非常有竞争力。比如,一个空的APK在引入Hippy后,终端包的大小几乎没有明显增加。而在前端构建一个简单的ListView后,打出的JS包体积也比其他框架小得多。在内存占用上,Hippy的表现同样出色。初始化一个List时,它的内存开销就比其他框架低,而在滑动几屏后,这种差距会进一步拉大。
Hippy还为开发者提供了接近Web的开发体验。比如,它支持和浏览器一样的onClick、onTouch系列事件,动画方案也更加简单。更重要的是,Hippy在底层做了大量优化,让它在性能上比传统的Web开发更加优秀。无论是启动速度、渲染效率还是内存管理,Hippy都能给你带来惊喜。
我的感觉是,Hippy就像是为前端开发者量身定制的一把瑞士军刀,它不仅功能强大,还特别易用。如果你正在寻找一个高性能、跨平台、易上手的开发框架,那么Hippy绝对值得一试。