
GitDiagram:把GitHub仓库一键变成交互式可视化图表

你有没有那种时候,点开一个GitHub项目,满眼文件夹,README还写得不清不楚,整个人直接懵住?我自己是真的经常这样,尤其是那种大项目,根本不知道从哪里下手。后来我就发现了一个神器——GitDiagram,直接把GitHub项目变成一张交互式架构图,点击图上的组件还能直接跳到源码位置,简直不要太爽!

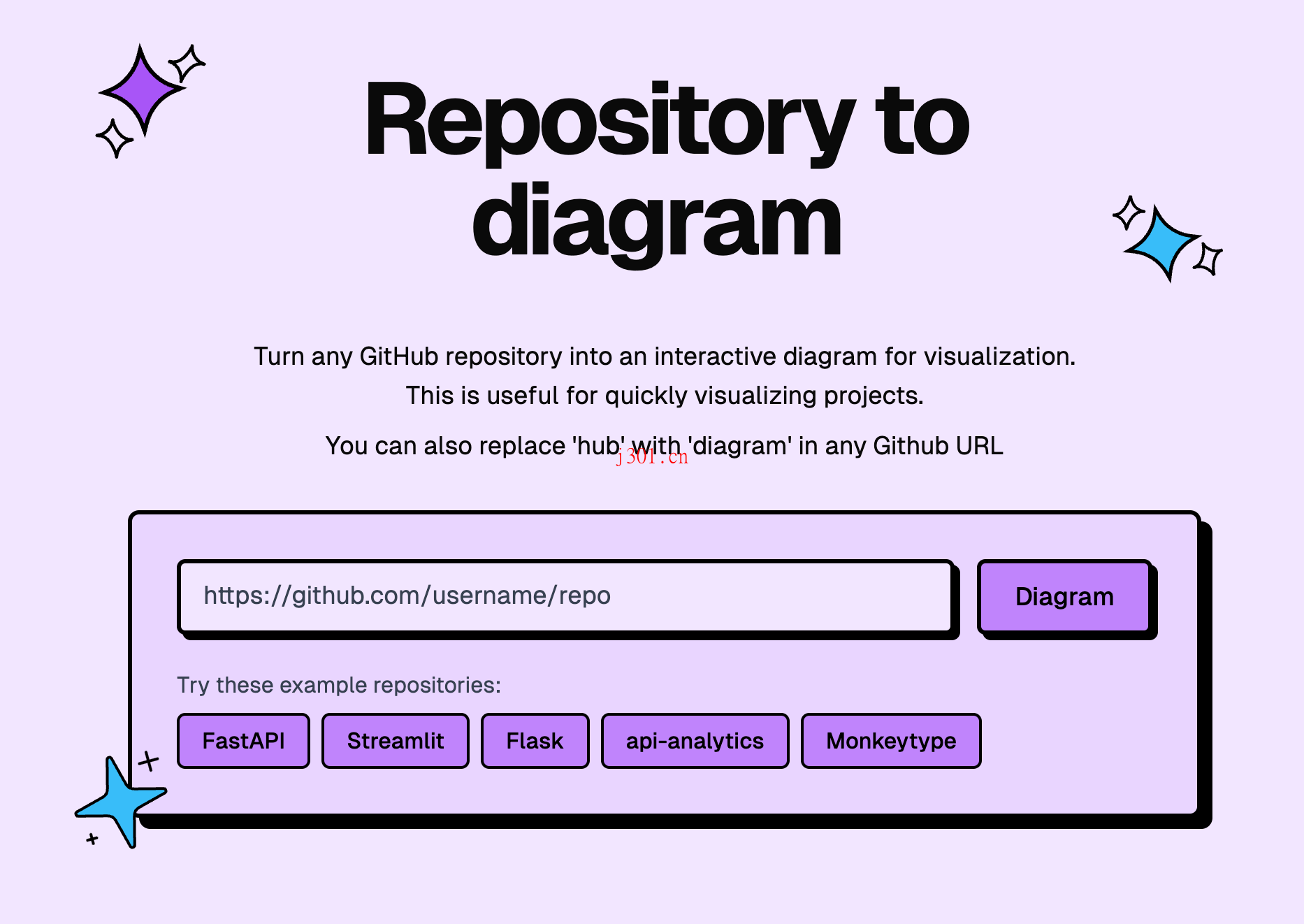
这个工具的玩法特别简单,不需要你安装什么复杂的东西。你只要把 GitHub 的链接里的 github.com 换成 diagram.com 就行,比如你原来是 https://github.com/xxx/yyy,只要改成 https://diagram.com/xxx/yyy 就能看到整个项目的结构图,神奇吧?

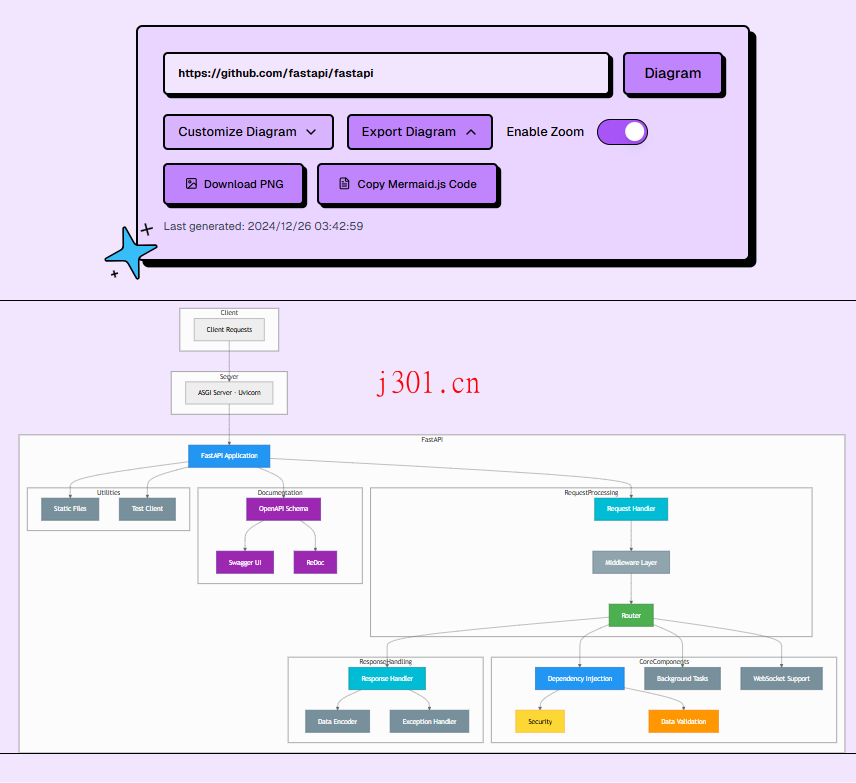
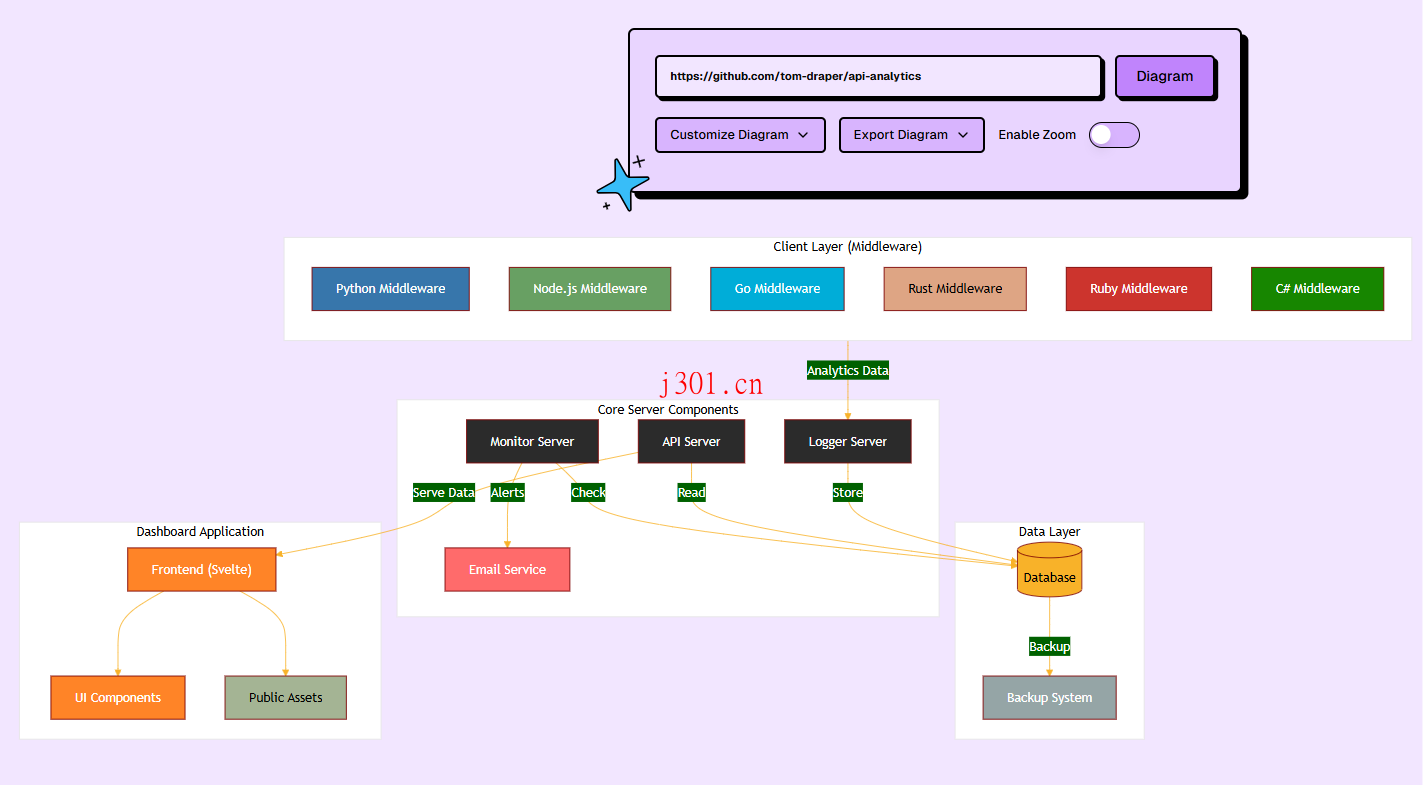
它用的是 OpenAI 的 o3-mini 模型(之前用的是 Claude 3.5 Sonnet),生成速度非常快,而且图表的交互性特别强——不是简单的静态图哦,图上每一个模块都能点进去跳转到对应的文件夹或源码页面,这对理解项目的整体架构太有帮助了。

而且呢,它还支持自定义说明。也就是说,你可以加点自己的指令让它按照你想要的方式来重新生成图表,比如你更关注某个子模块,那就可以加上相应提示,图就会侧重展示那部分内容。这个“提示工程”是在后台的 prompts.py 里搞定的,整个处理流程主要还是靠设计 prompt 来实现分析、抽取信息,再生成 Mermaid.js 图表代码。

我最喜欢的是它还支持私有仓库。只要你有 GitHub 的个人访问令牌(repo 权限),点页面顶部的“Private Repos”按钮跟着提示操作就行。要是你不太想把私有项目的内容发到公网,它还支持本地部署!前后端分离,前端是 Next.js + Tailwind CSS + TypeScript,后端用 FastAPI,数据库是 PostgreSQL,再加上 Drizzle ORM,说实话整个技术栈用得也蛮潮的,部署到 Vercel 和 EC2,一整个流程都走得飞快。
就连持续集成都搞好了,用的是 GitHub Actions,统计分析也加了 PostHog 和 Api-Analytics,不管是功能完善度还是整体体验,都可以说是非常成熟的项目了。
我当时就是因为想贡献开源但总是卡在代码结构太复杂上,现在有了这个工具之后就好多了。它不仅帮我快速看懂别人的项目,还能让我在做项目 review 或者自己写文档的时候,生成图表更直观地展示结构。
最后嘛,我的感觉是,这个 GitDiagram 真的是开发者的效率利器,不管你是要看项目结构,快速上手一个新项目,还是做一些系统设计的可视化表达,它都特别有用。对于像我这种常年泡在 GitHub 上面找灵感和工具的人来说,已经成了必备了。有时候看项目的时候直接把链接改一改,就能省下半小时摸索结构的时间,简直太香了!