LottieFiles:轻松实现高质量动画效果

你有没有遇到过这种情况:想在项目里加点炫酷的动画效果,但 GIF 文件太大,加载慢,视频又不够灵活,稍微改动一下就得重新导出?别担心,现在有了 LottieFiles,一切都变得简单了!LottieFiles 是一个开源动画库,可以让你用 JSON 格式的动画文件轻松搞定各种平台上的动画需求。

LottieFiles 的核心优势就是它的 JSON 格式。动画文件不仅体积小,还能保持高质量的显示效果,最重要的是超级灵活,想怎么改就怎么改,完全不用担心重新导出的问题。接下来,我就带你详细了解一下为什么 LottieFiles 是开发者的最佳选择。
为什么选择 LottieFiles?
高质量动画渲染,效果丝滑到飞起
LottieFiles 的动画渲染效果可以说是非常优秀了,几乎没有任何质量损失。不管是微交互、过渡动画,还是复杂的背景动画,它都能完美呈现。想象一下,当用户打开一个页面,看到流畅自然的动画效果,那种体验感是不是瞬间就提升了?对于注重细节的开发者来说,LottieFiles 简直就是一把利器。

JSON 格式,体积小到让人惊喜
相比传统的 GIF 或视频文件,JSON 格式的动画文件轻巧得多。你可能会问,这到底有多轻?举个例子,同样的动画效果,JSON 格式的文件可能只有几 KB,而 GIF 文件可能要几十 KB 甚至上百 KB。对于移动端和网页来说,体积小的文件意味着加载更快,性能更好。更重要的是,JSON 是文本格式,加载起来比二进制的 GIF 和视频文件快得多,用户体验直接拉满。

跨平台兼容,适配性超强
无论你是开发网页、iOS、Android 应用,还是跨平台的桌面应用,LottieFiles 都能轻松搞定。比如,你可以在网页上加一个精美的加载动画,在 iOS 或 Android 应用里加入一些微交互动画,甚至在桌面应用的 UI 里也能用上动态元素。一个工具搞定多个平台,省心又高效。
动画控制灵活,想怎么玩就怎么玩
LottieFiles 提供了非常强大的动画控制功能。你可以通过代码随时控制动画的播放,比如播放、暂停、循环播放,甚至跳转到某个特定的帧数。举个例子,在电商网站里,当用户点击某个商品时,可以通过动画展示产品的细节;又或者在滑动页面时,根据用户的操作播放不同的动画效果。总之,LottieFiles 的 API 足够丰富,能满足你各种脑洞大开的需求。
实时编辑与预览,开发效率直接拉满
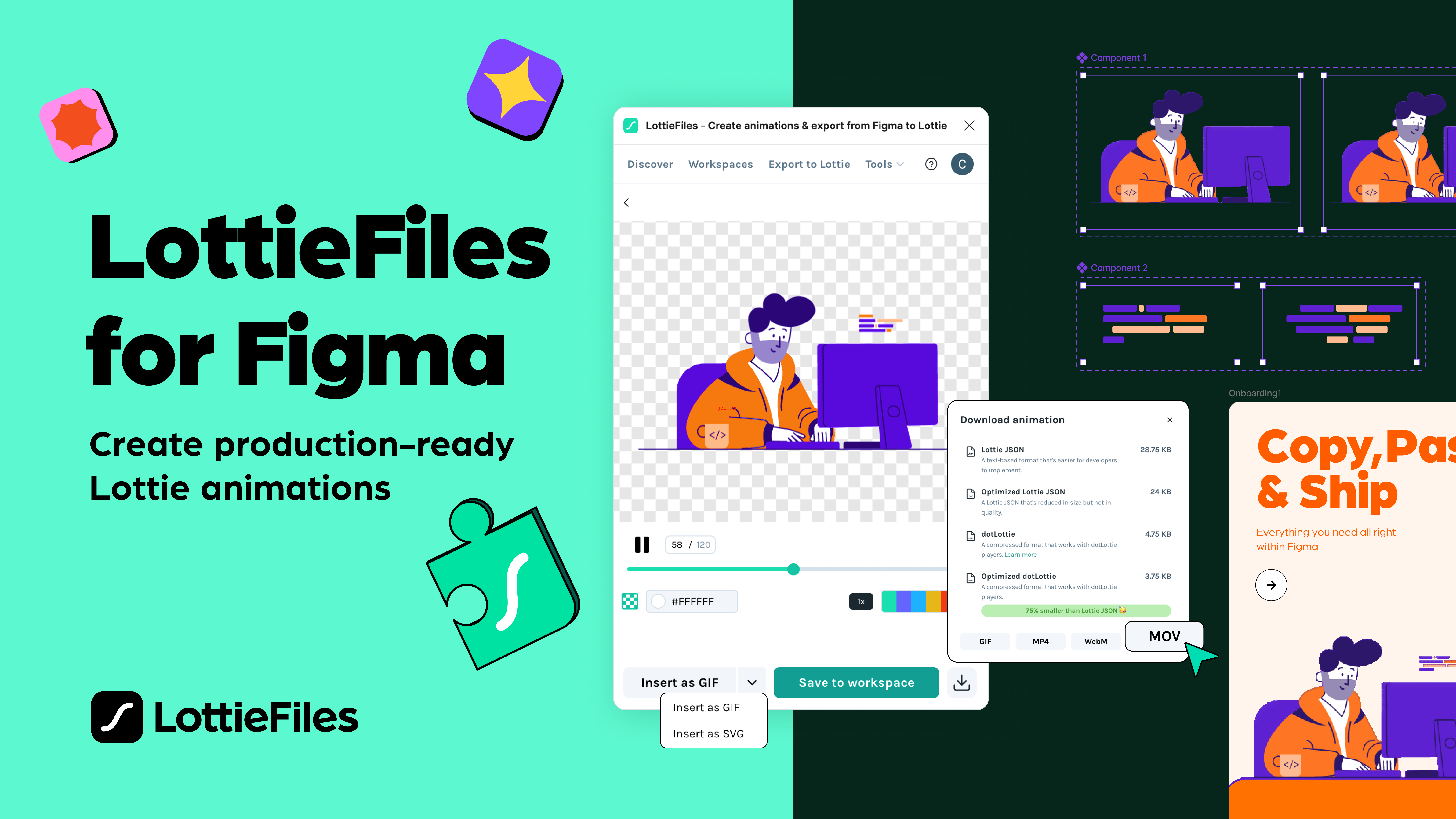
LottieFiles 还有一个特别贴心的功能,那就是支持实时编辑和预览。你可以直接在 LottieFiles 平台上调整动画,比如改颜色、调尺寸、改速度等等,完全不需要重新导出动画文件。这个功能在开发过程中特别实用,尤其是当你需要快速修改动画时,能省下不少时间。
LottieFiles 的实际应用场景
说了这么多,你可能已经开始想象 LottieFiles 能用在哪些地方了。其实,它的应用场景非常广泛:
- 网页动画:比如加载动画、页面切换效果、滚动触发动画等。
- 移动端应用:在 iOS 和 Android 应用中加入微交互,比如按钮点击效果、导航过渡动画等。
- 桌面应用:通过 Electron 等技术,在跨平台的桌面应用中加入动态元素。
- 电商网站:通过动画展示商品细节,提升用户浏览体验。
- 教育类应用:用动画展示教学内容,让学习变得更生动有趣。
使用 LottieFiles 的简单步骤
- 创建动画:首先,你需要用动画工具(比如 Adobe After Effects)创建动画,并通过 Bodymovin 插件导出为 JSON 格式。
- 上传到 LottieFiles:将导出的 JSON 文件上传到 LottieFiles 平台,你可以在这里实时预览和编辑动画。
- 集成到项目中:通过 Lottie 官方提供的库(如 Lottie-web、Lottie-ios、Lottie-android 等),将动画文件嵌入到你的项目中。
- 控制动画行为:根据需求,通过代码控制动画的播放、暂停、循环等行为。
LottieFiles 真的是一个非常实用的工具,它不仅让动画的开发变得更加轻松,还能显著提升用户体验。尤其是它的跨平台兼容性和灵活的动画控制功能,完全可以满足各种开发需求。如果你还在为动画开发头疼,不妨试试 LottieFiles,说不定会有意想不到的惊喜!